debug-extensions
Отладка расширений | Chrome Extensions | Chrome for Developers
Excerpt
Инструкции по отладке расширений Chrome.
Расширения могут получить доступ к тем же инструментам разработчика Chrome , что и веб-страницы. Чтобы стать экспертом в отладке расширений, вам необходимо знать, как находить журналы и ошибки различных компонентов расширения. В этом руководстве представлены основные методы отладки вашего расширения.
Прежде чем начать
В этом руководстве предполагается, что у вас есть базовый опыт веб-разработки. Мы рекомендуем прочитать «Основы разработки» , чтобы ознакомиться с рабочим процессом разработки расширений. Проектирование пользовательского интерфейса дает вам представление об элементах пользовательского интерфейса, доступных в расширениях.
Разорвать расширение
В этом руководстве будет поочередно сломан один компонент расширения, а затем продемонстрировано, как это исправить. Не забудьте исправить ошибки, обнаруженные в одном разделе, прежде чем переходить к следующему разделу. Начните с загрузки примера Broken Color на GitHub.
Отладка манифеста
Во-первых, давайте сломаем файл манифеста, изменив ключ "version" на "versions" :
манифест.json:
<span>{</span>
<span> </span>"<span>na</span><span>me</span>"<span>:</span><span> </span>"<span>Broke</span><span>n</span><span> </span><span>Backgrou</span><span>n</span><span>d</span><span> </span><span>Color</span>"<span>,</span>
<span> </span><s>"<span>versio</span><span>n</span>"<span>:</span><span> </span>"<span>1.0</span>"<span>,</span></s>
<span> </span><strong>"<span>versio</span><span>ns</span>"<span>:</span><span> </span>"<span>1.0</span>"<span>,</span></strong>
<span> </span>"<span>descrip</span><span>t</span><span>io</span><span>n</span>"<span>:</span><span> </span>"<span>Fix</span><span> </span><span>a</span><span>n</span><span> </span><span>Ex</span><span>tens</span><span>io</span><span>n</span><span>!</span>"<span>,</span>
<span> </span><span>...</span>
<span>}</span>
Теперь попробуем загрузить расширение локально . Вы увидите диалоговое окно с ошибкой, указывающее на проблему:
Failed<span> </span>to<span> </span>load<span> </span>extension
Required<span> </span>value<span> </span>version<span> </span>is<span> </span>missing<span> </span>or<span> </span>invalid.<span> </span>It<span> </span>must<span> </span>be<span> </span>between<span> </span><span>1</span>-4<span> </span>dot-separated<span> </span>integers<span> </span>each<span> </span>between<span> </span><span>0</span><span> </span>and<span> </span><span>65536</span>.
Could<span> </span>not<span> </span>load<span> </span>manifest.

Диалоговое окно с ошибкой недопустимого ключа манифеста.
Если ключ манифеста недействителен, расширение не загружается, но Chrome подсказывает, как решить проблему.
Отмените это изменение и введите недопустимое разрешение, чтобы увидеть, что произойдет. Измените разрешение "activeTab" на "activetab" в нижнем регистре:
манифест.json:
<span>{</span>
<span> </span><span>...</span>
<span> </span><s>"<span>permissio</span><span>ns</span>"<span>:</span><span> </span><span>[</span>"<span>ac</span><span>t</span><span>iveTab</span>"<span>,</span><span> </span>"<span>scrip</span><span>t</span><span>i</span><span>n</span><span>g</span>"<span>,</span><span> </span>"<span>s</span><span>t</span><span>orage</span>"<span>],</span></s>
<span> </span><strong>"<span>permissio</span><span>ns</span>"<span>:</span><span> </span><span>[</span>"<span>ac</span><span>t</span><span>ive</span><span>ta</span><span>b</span>"<span>,</span><span> </span>"<span>scrip</span><span>t</span><span>i</span><span>n</span><span>g</span>"<span>,</span><span> </span>"<span>s</span><span>t</span><span>orage</span>"<span>],</span></strong>
<span> </span><span>...</span>
<span>}</span>
Сохраните расширение и попробуйте загрузить его еще раз. На этот раз он должен успешно загрузиться. На странице «Управление расширением» вы увидите три кнопки: «Подробнее» , «Удалить» и «Ошибки» . При возникновении ошибки надпись кнопки «Ошибки» становится красной. Нажмите кнопку «Ошибки» , чтобы увидеть следующую ошибку:
Permission<span> </span>'activetab'<span> </span>is<span> </span>unknown<span> </span>or<span> </span>URL<span> </span>pattern<span> </span>is<span> </span>malformed.

Находим сообщение об ошибке, нажав кнопку «Ошибки».
Прежде чем двигаться дальше, измените разрешение обратно, нажмите «Очистить все» в правом верхнем углу, чтобы очистить журналы, и перезагрузите расширение.

Как очистить ошибки расширения.
Отладка сервисного работника
Поиск журналов
Сервисный работник устанавливает цвет по умолчанию для хранилища и записывает его в консоль. Чтобы просмотреть этот журнал, откройте панель Chrome DevTools, выбрав синюю ссылку рядом с пунктом «Проверить представления» .

Сервисный работник регистрируется на панели Chrome DevTools.
Поиск ошибок
Давайте сломаем сервис-воркера, изменив onInstalled на oninstalled в нижнем регистре:
сервис-worker.js:
<span>// There's a typo in the line below;</span>
<span>// ❌ oninstalled should be ✅ onInstalled.</span>
<s><span>chrome</span><span>.</span><span>runtime</span><span>.</span><span>onInstalled</span><span>.</span><span>addListener</span><span>(()</span><span> </span><span>=</span>><span> </span><span>{</span><span> </span></s>
<strong><span>chrome</span><span>.</span><span>runtime</span><span>.</span><span>oninstalled</span><span>.</span><span>addListener</span><span>(()</span><span> </span><span>=</span>><span> </span><span>{</span><span> </span></strong>
<span> </span><span>chrome</span><span>.</span><span>storage</span><span>.</span><span>sync</span><span>.</span><span>set</span><span>({</span><span> </span><span>color</span><span>:</span><span> </span>'<span>#</span><span>3</span><span>aa757</span>'<span> </span><span>},</span><span> </span><span>()</span><span> </span><span>=</span>><span> </span><span>{</span>
<span> </span><span>console</span><span>.</span><span>log</span><span>(</span>'<span>The</span><span> </span><span>background</span><span> </span><span>color</span><span> </span><span>is</span><span> </span><span>green</span><span>.');</span>
<span> </span><span>});</span>
<span>});</span>
Обновите и нажмите «Ошибки» , чтобы просмотреть журнал ошибок. Первая ошибка сообщает о том, что сервисному работнику не удалось зарегистрироваться. Это означает, что во время инициализации что-то пошло не так:
Service<span> </span>worker<span> </span>registration<span> </span>failed.<span> </span>Status<span> </span>code:<span> </span><span>15</span>.

Сообщение об ошибке регистрации сервисного работника.
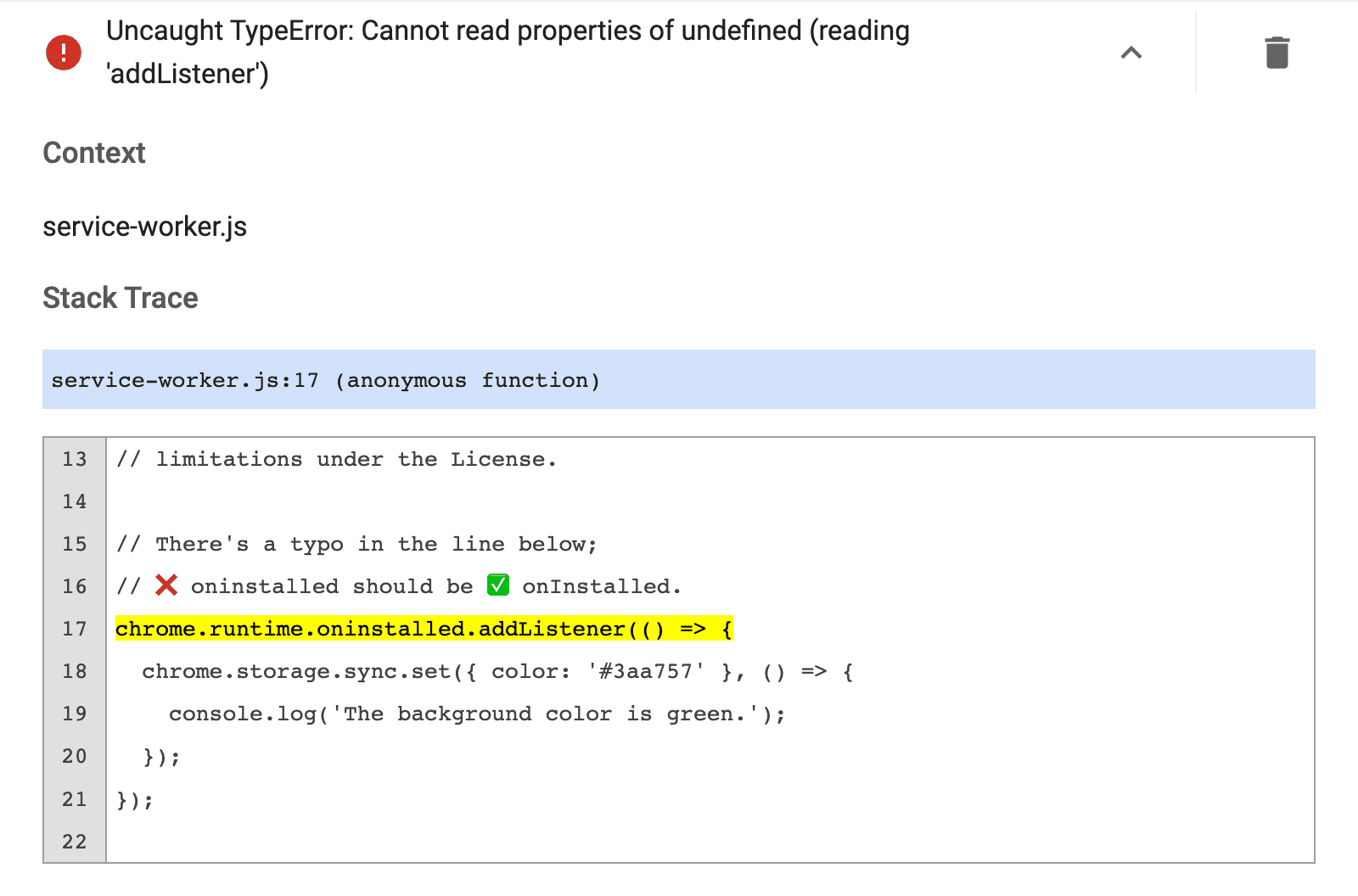
Фактическая ошибка возникает после:
Uncaught<span> </span>TypeError:<span> </span>Cannot<span> </span><span>read</span><span> </span>properties<span> </span>of<span> </span>undefined<span> </span><span>(</span>reading<span> </span>'addListener'<span>)</span>

Неперехваченное сообщение об ошибке типа.
Устраните обнаруженную нами ошибку, нажмите «Очистить все» в правом верхнем углу и перезагрузите расширение.
Проверьте статус сервисного работника
Вы можете определить, когда сервисный работник просыпается для выполнения задач, выполнив следующие действия:
-
Скопируйте идентификатор расширения, расположенный над «Проверкой представлений».

Идентификатор расширения на странице «Управление расширениями».
-
Откройте файл манифеста в браузере. Например:
text chrome-extension://YOUR_EXTENSION_ID/manifest.json -
Осмотрите файл.
-
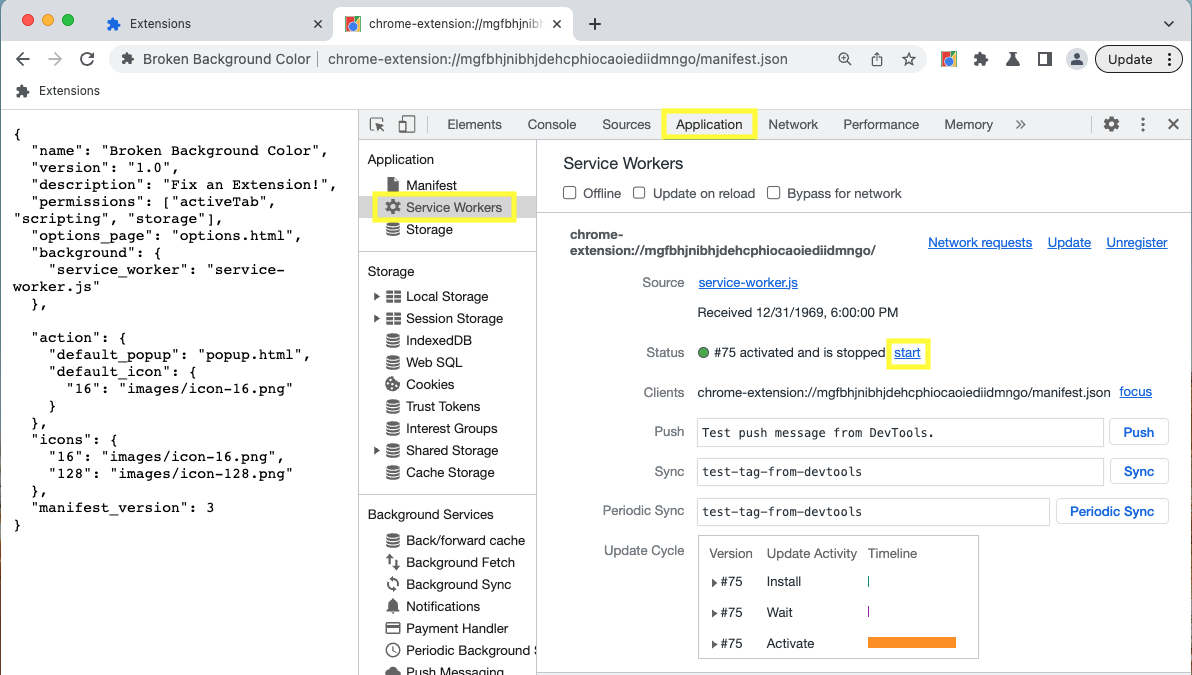
Перейдите на панель приложений .
-
Перейдите на панель Service Workers .
Чтобы протестировать свой код, запустите или остановите сервис-воркера, используя ссылки рядом с статусом .
Статус сервисного работника на панели приложения. (Нажмите, чтобы увеличить изображение.)
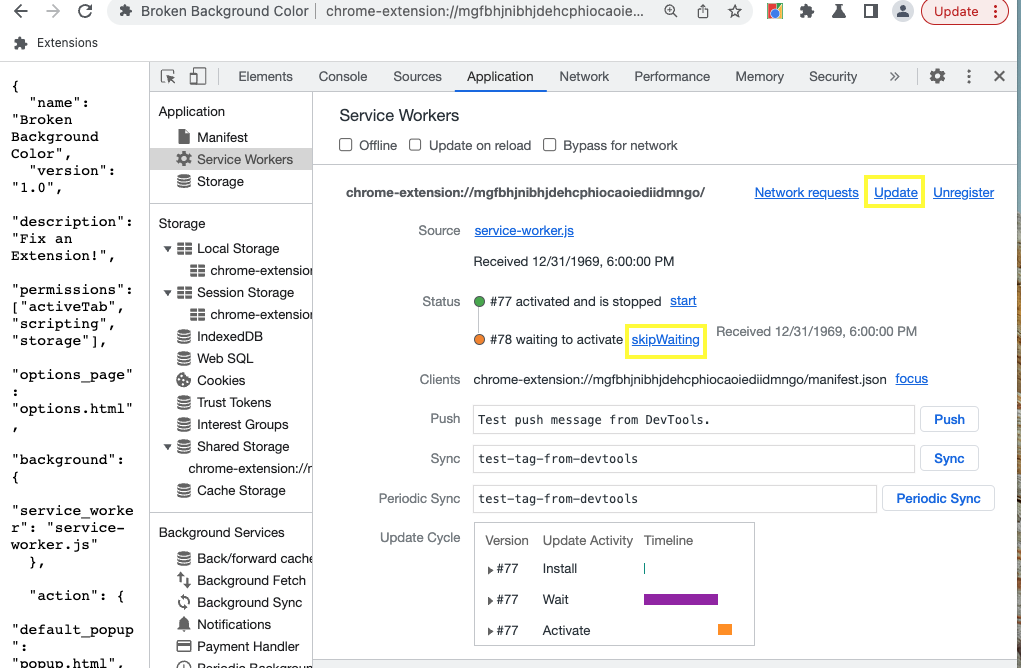
Кроме того, если вы внесли изменения в код сервисного работника, вы можете нажать «Обновить» или пропустить «Ожидание» , чтобы немедленно применить изменения.
Обновление сервис-воркера на панели приложения. (Нажмите, чтобы увеличить изображение.)
Теперь, когда расширение инициализируется правильно, давайте разобьем всплывающее окно, закомментировав выделенные строки ниже:
всплывающее окно.js:
<span>...</span>
<span>changeColorButton</span><span>.</span><span>addEventListener</span><span>(</span>'<span>click</span>'<span>,</span><span> </span><span>(</span><span>event</span><span>)</span><span> </span><span>=</span>><span> </span><span>{</span>
<span> </span><span>const</span><span> </span><span>color</span><span> </span><span>=</span><span> </span><span>event</span><span>.</span><span>target</span><span>.</span><span>value</span><span>;</span>
<span> </span><span>// Query the active tab before injecting the content script</span>
<span> </span><strong><span>chrome</span><span>.</span><span>tabs</span><span>.</span><span>query</span><span>({</span><span> </span><span>active</span><span>:</span><span> </span><span>true</span><span>,</span><span> </span><span>currentWindow</span><span>:</span><span> </span><span>true</span><span> </span><span>},</span><span> </span><span>(</span><span>tabs</span><span>)</span><span> </span><span>=</span>><span> </span><span>{</span><span> </span></strong>
<span> </span><span>// Use the Scripting API to execute a script</span>
<span> </span><span>chrome</span><span>.</span><span>scripting</span><span>.</span><span>executeScript</span><span>({</span>
<span> </span><span>target</span><span>:</span><span> </span><span>{</span><span> </span><span>tabId</span><span>:</span><span> </span><span>tabs</span><span>[</span><span>0</span><span>].</span><span>id</span><span> </span><span>},</span>
<span> </span><span>args</span><span>:</span><span> </span><span>[</span><span>color</span><span>],</span>
<span> </span><span>func</span><span>:</span><span> </span><span>setColor</span>
<span> </span><span>});</span>
<span> <strong> </strong></span><strong><span>});</span></strong>
<span>});</span>
Вернитесь на страницу управления расширениями. Кнопка «Ошибки» появится снова. Нажмите на нее, чтобы просмотреть новый журнал. Он показывает следующее сообщение об ошибке:
Uncaught ReferenceError: tabs is not defined

На странице управления расширениями отображается всплывающая ошибка.
Вы можете открыть DevTools всплывающего окна, проверив всплывающее окно.

DevTools отображает всплывающую ошибку.
Ошибка « tabs is undefined говорит о том, что расширение не знает, куда вставить скрипт содержимого. Исправьте это, вызвав tabs.query() и выбрав активную вкладку.
Чтобы обновить код, нажмите кнопку «Очистить все» в правом верхнем углу, а затем перезагрузите расширение.
Отладка сценариев контента
Теперь давайте сломаем скрипт содержимого, изменив переменную «color» на «colors»:
контент.js:
<span>...</span>
<span>function</span><span> </span><span>setColor</span><span>(</span><span>color</span><span>)</span><span> </span><span>{</span>
<span> </span><span>// There's a typo in the line below;</span>
<span> </span><span>// ❌ colors should be ✅ color.</span>
<span> </span><s><span>document</span><span>.</span><span>body</span><span>.</span><span>style</span><span>.</span><span>backgroundColor</span><span> </span><span>=</span><span> </span><span>color</span><span>;</span></s>
<span> </span><strong><span>document</span><span>.</span><span>body</span><span>.</span><span>style</span><span>.</span><span>backgroundColor</span><span> </span><span>=</span><span> </span><span>colors</span><span>;</span></strong>
<span>}</span><span> </span>
Обновите страницу, откройте всплывающее окно и щелкните зеленое поле. Ничего не происходит.
Если вы перейдете на страницу «Управление расширениями», кнопка «Ошибки» не появится. Это связано с тем, что на странице управления расширениями записываются только ошибки времени выполнения, console.warning и console.error .
Скрипты контента выполняются внутри веб-сайта. Поэтому, чтобы найти эти ошибки, мы должны проверить веб-страницу, которую расширение пытается изменить:
Uncaught<span> </span>ReferenceError:<span> </span>colors<span> </span>is<span> </span>not<span> </span>defined

Ошибка расширения отображается в консоли веб-страницы.
Чтобы использовать DevTools из сценария содержимого, щелкните стрелку раскрывающегося списка вверху и выберите расширение.

Uncaught ReferenceError: цвета не определены.
Ошибка говорит, что colors не определены. Расширение не должно правильно передавать переменную. Исправьте внедренный скрипт, чтобы передать в код переменную цвета.
Мониторинг сетевых запросов
Всплывающее окно часто выполняет все необходимые сетевые запросы еще до того, как даже самые быстрые разработчики смогут открыть DevTools. Чтобы просмотреть эти запросы, обновите панель сети. Он перезагружает всплывающее окно, не закрывая панель DevTools.

Обновите панель сети, чтобы просмотреть всплывающие сетевые запросы.
Объявить разрешения
Для некоторых API расширений требуются разрешения. Обратитесь к статье о разрешениях и API Chrome , чтобы убедиться, что расширение запрашивает правильные разрешения в манифесте .
<span> </span><span>{</span>
<span> </span>"<span>na</span><span>me</span>"<span>:</span><span> </span>"<span>Broke</span><span>n</span><span> </span><span>Backgrou</span><span>n</span><span>d</span><span> </span><span>Color</span>"<span>,</span>
<span> </span><span>...</span>
<span> </span>"<span>permissio</span><span>ns</span>"<span>:</span><span> </span><span>[</span>
<span> </span>"<span>ac</span><span>t</span><span>iveTab</span>"<span>,</span>
<span> </span>"<span>declara</span><span>t</span><span>iveCo</span><span>ntent</span>"<span>,</span>
<span> </span>"<span>s</span><span>t</span><span>orage</span>"
<span> </span><span>],</span>
<span> </span><span>...</span>
<span> </span><span>}</span>
Дальнейшее чтение
Узнайте больше о Chrome Devtools , прочитав документацию.